Internet Marketing
Google now lets users edit code inside its Mobile-Friendly Testing tool

Google had released its Mobile-Friendly testing tool from few years for checking your website. It is in order to see if your product is mobile-friendly or not.
Now, Google has added a new feature to this testing tool. You can now edit your codes and see the changes live inside this tool. You can now actually test the code without checking just the pre-coded parts inside this tool.
This is similar to a live website going into an offline testing before release. You can now do the same even for a live website too. Earlier, this testing tool used to check the URLs only. This will help developers make sure that their site is ad-friendly or not before final deployment.
Google Webmasters also showed a demonstration of how this new feature works. You can see the video posted by them embedded below:
As seen above, if your site does not pass the test initially. Then you can alter the code to make changes to the website and make it mobile-friendly. This was not possible in the earlier version of this tool.
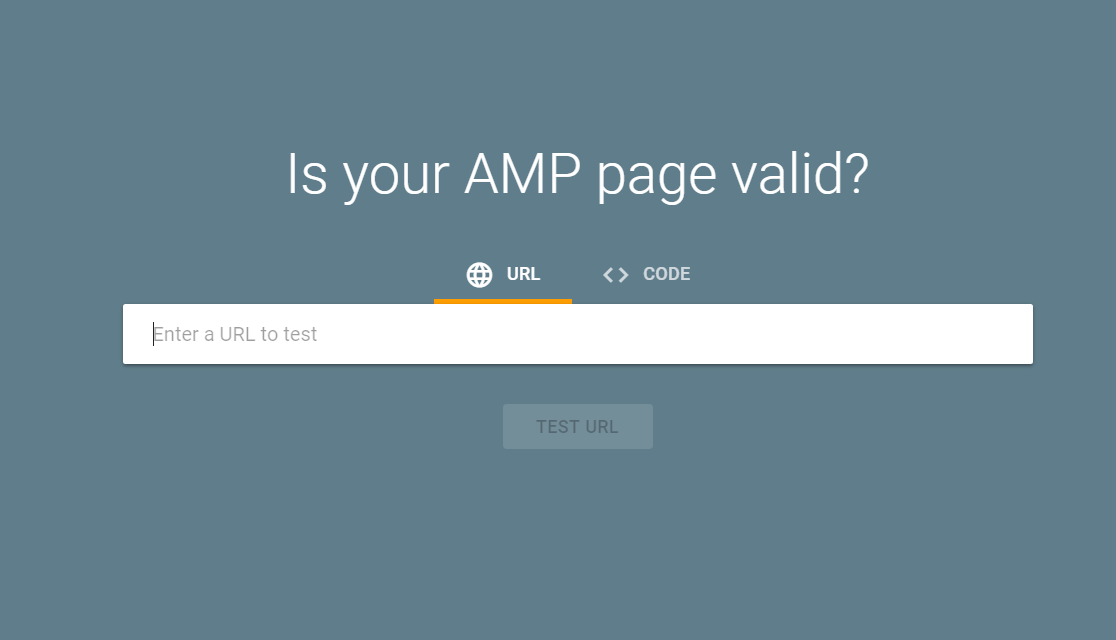
You can also do the same for AMP pr Accelerated Mobile Pages as well. This is the latest initiative by Google to load the web pages instantly in areas where the connectivity is poor.
Also, you can notice that the tool has two different options for input. One of them is URL input which was already available earlier. However, the code input has been added now. Also, there is no difference at all in how the results are shown. It means that you see the code for your website as a live website as well.
We see this testing tool being used to check how the website looks generally without checking for mobile-friendliness as well. As this is a very important step for any website developer.
-

 Domains6 years ago
Domains6 years ago8 best domain flipping platforms
-

 Business6 years ago
Business6 years ago8 Best Digital Marketing Books to Read in 2020
-

 How To's6 years ago
How To's6 years agoHow to register for Amazon Affiliate program
-

 How To's6 years ago
How To's6 years agoHow to submit your website’s sitemap to Google Search Console
-

 Domains5 years ago
Domains5 years agoNew 18 end user domain name sales have taken place
-

 Business6 years ago
Business6 years agoBest Work From Home Business Ideas
-

 How To's6 years ago
How To's6 years ago3 Best Strategies to Increase Your Profits With Google Ads
-

 Domains5 years ago
Domains5 years agoCrypto companies continue their venture to buy domains