News
WordPress Gutenberg 10.1 improves Core Web Vitals

WordPress came up with the announcement for the release of Gutenberg 10.1, and it has buried all the little detail for the new features. These features are an improvement for what the publishers are waiting for so long. Google is soon going to update their algorithm to offer a small ranking boost to the sites which are passing Core Web Vital score. The Core Web Vitals scores are set with metrics. It collectively describes the performance and user experience of a website. There are no in-between scores. A site can either pass or fail in the test of Core Web Vital.
Web publishers are finding it very difficult to achieve a passing score on Core Web Vitals due to many issues that need to be solved. Also, it includes the themes and plugins which are in use. The official WordPress announcement regarding the newest version of Gutenberg includes various improvements. There are labeled as experiments with the vaguely worded snippets.
“Experiments Improve loading method for block styles.” This is not particularly describing. However, the six worlds are describing an important update on how the WordPress Gutenberg site editor is delivering style sheets from the front end area. It is actually affecting the site visitors.
Gutenberg works as a new way for website building which simplifies the process for website building. It is quite similar to the ” What you See is What You Get” page builder interface. This Gutenberg editor sets a reimaging for the website building process, which involves the blocks for page elements.
For the content area, there are other blocks that can be in use for creating a variety of custom layouts. It is the visual way to create web pages with the premade layout pieces known as blocks. Each of the Gutenberg blocks is having a style code that is specific for each block. The latest version is fixing all these problems. The styling code for each of the blocks is small. The solution is choosing for the selective loading with the style codes necessary for the web pages.
The result is showing that it is a speed champ, and the small changes are creating differences in the Core Web Vital performances.
-

 Domains5 years ago
Domains5 years ago8 best domain flipping platforms
-

 Business5 years ago
Business5 years ago8 Best Digital Marketing Books to Read in 2020
-

 How To's6 years ago
How To's6 years agoHow to register for Amazon Affiliate program
-

 How To's6 years ago
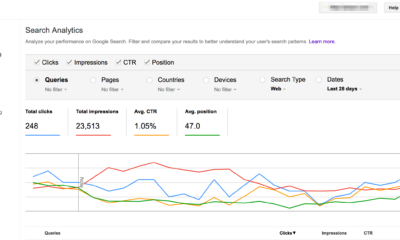
How To's6 years agoHow to submit your website’s sitemap to Google Search Console
-

 Domains4 years ago
Domains4 years agoNew 18 end user domain name sales have taken place
-

 Business5 years ago
Business5 years agoBest Work From Home Business Ideas
-

 How To's5 years ago
How To's5 years ago3 Best Strategies to Increase Your Profits With Google Ads
-

 Domains4 years ago
Domains4 years agoCrypto companies continue their venture to buy domains








