Internet Marketing
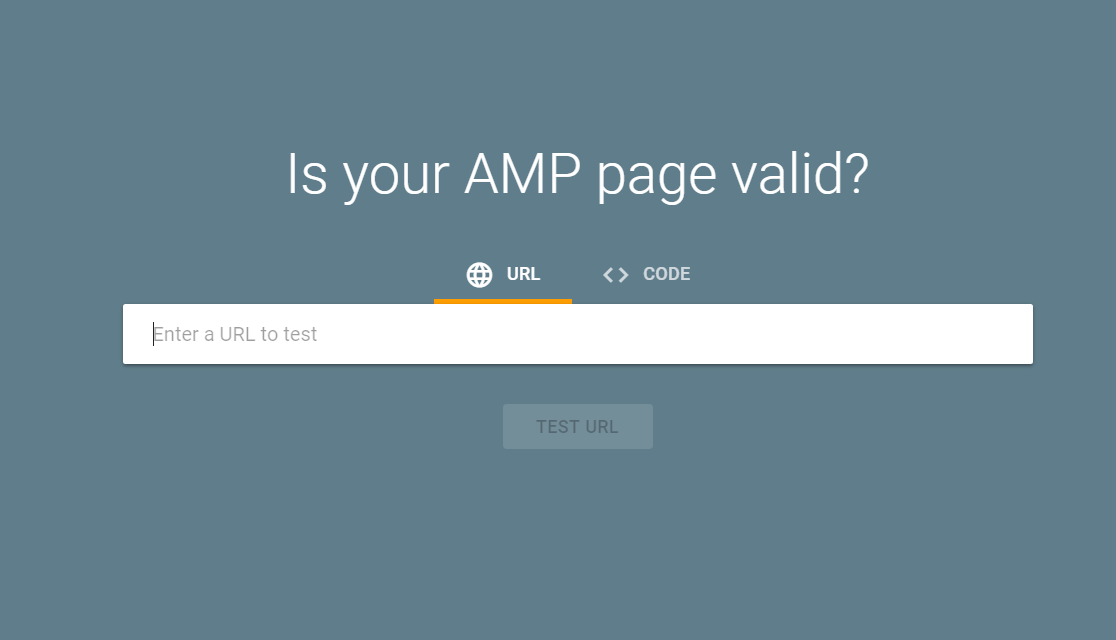
Google now lets users edit code inside its Mobile-Friendly Testing tool
-

 Domains4 years ago
Domains4 years ago8 best domain flipping platforms
-

 Business4 years ago
Business4 years ago8 Best Digital Marketing Books to Read in 2020
-

 How To's4 years ago
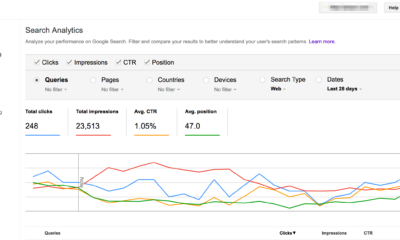
How To's4 years agoHow to submit your website’s sitemap to Google Search Console
-

 Domains3 years ago
Domains3 years agoNew 18 end user domain name sales have taken place
-

 How To's4 years ago
How To's4 years agoHow to register for Amazon Affiliate program
-

 Business4 years ago
Business4 years agoBest Work From Home Business Ideas
-

 How To's4 years ago
How To's4 years ago3 Best Strategies to Increase Your Profits With Google Ads
-

 Domains3 years ago
Domains3 years agoCrypto companies continue their venture to buy domains